阿虚每天使用时间最多的软件就是浏览器了,所以其实一直很关注网页体验增强方面的工具
最近接连发现了不少冷门但相当实用能增强浏览体验的浏览器扩展、脚本,迫不及待的想来分享给大家
1
Text Rewriter
懂英文的粉丝应该能明白这个扩展是干嘛的,没错这是一款能帮你替换网页内容的扩展。这类扩展其实有很多,但阿虚将 Chrome 商店的扩展几乎试了个遍,觉得最值得推荐的还是这款目前仅几百个用户的冷门扩展

这里先给一下扩展下载安装地址,具体用法我们下面再详细介绍
Edge:https://microsoftedge.microsoft.com/addons/detail/dboaklcmcaidacpkjcdomeekgecklogb
Firefox:https://addons.mozilla.org/en-US/firefox/addon/text-rewriter/
国内Chrome:https://www.crxsoso.com/webstore/detail/abmchgifbehnkekmmfmkkgdbhcphmeoi
国内Chrome:https://www.gugeapps.net/webstore/detail/text-rewriter/abmchgifbehnkekmmfmkkgdbhcphmeoi
1.1
屏蔽网页内容
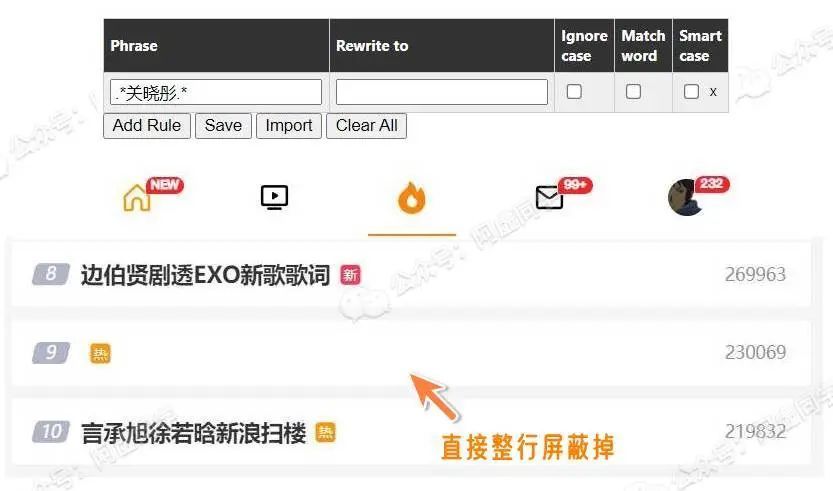
首先最常见的一类使用场景就是帮你屏蔽网页上你不想看见的关键词了

▲简单举例
而如果你会一点点正则语法,写一条类似下面的规则,则可以实现连带关键词前后的文字,将一整段文字都屏蔽掉——真正实现眼不见心不烦

不过如果你要使用正则语法,就需要注意注意你的正则语法写法和扩展的作用范围了,否则可能会容易导致
PS:好在现在你只需要描述出你的需求,利用 ChatGPT 就能轻松帮你生成正则语法了
1.2
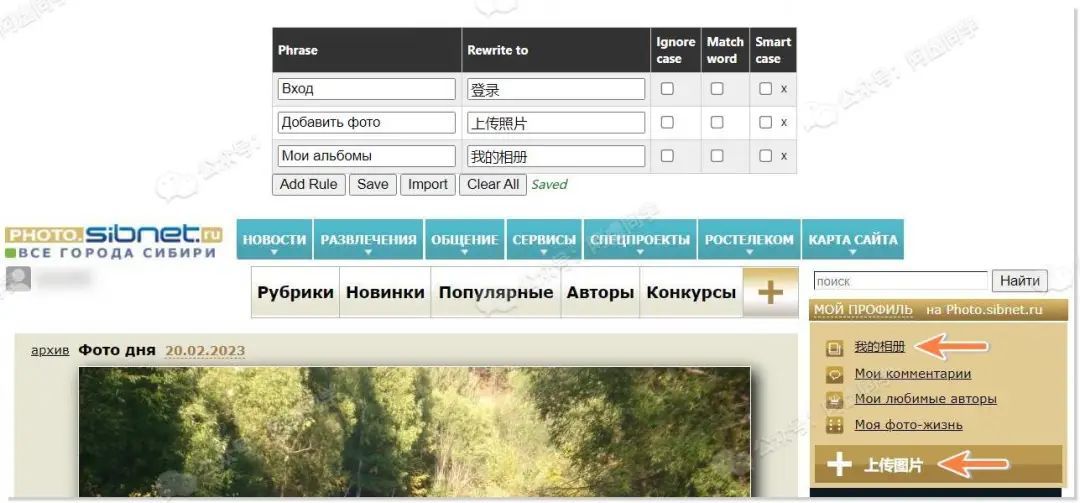
汉化网页
之前在推荐 Markdown 图床的时候不是介绍了不少国外的图床网站吗,虽然你或许能看懂外文或者说用惯了知道哪个按钮是哪个功能
但大家都是中国人,不论怎么样肯定都还是中文看起来更舒服直观一点,而只要善用这类扩展你就能实现自行汉化任意网站了

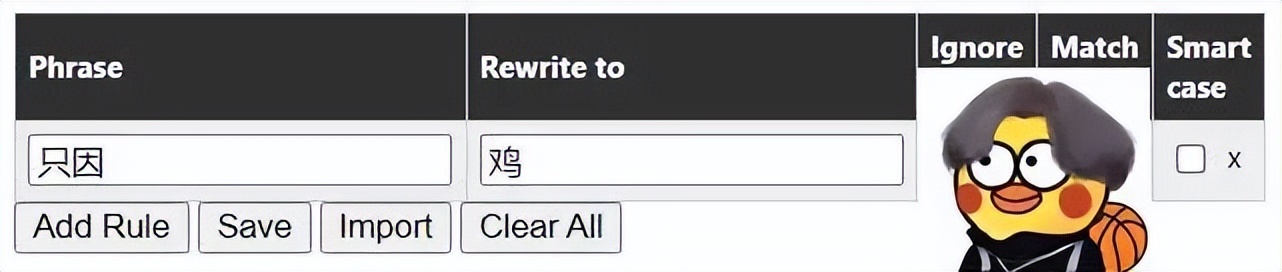
另外除了可以汉化外文,其实你还可以用来汉化中文,比如替换缩写词、拼音、各种烂梗啥的

1.3
添加备注
举个例子来说,阿虚有在追一些乐团,国内乐团可能还好大致能背下来,但国外乐团又要记艺名、职位、本名有时候是真的记不住

那有了 Text Rewriter 这个扩展我们就可以轻松给喜欢的乐队成员加备注了,另外关键是 Text Rewriter 支持你设置忽略大小写(勾选ignore case即可)!这个功能真的是阿虚测试了很多款扩展为数不多支持的

这下刷博客、刷微博、刷文章的时候就再也不怕记不清楚了

当然这只是一个举例,有了 Text Rewriter 这个扩展你可以实现给很多东西备注
1.4
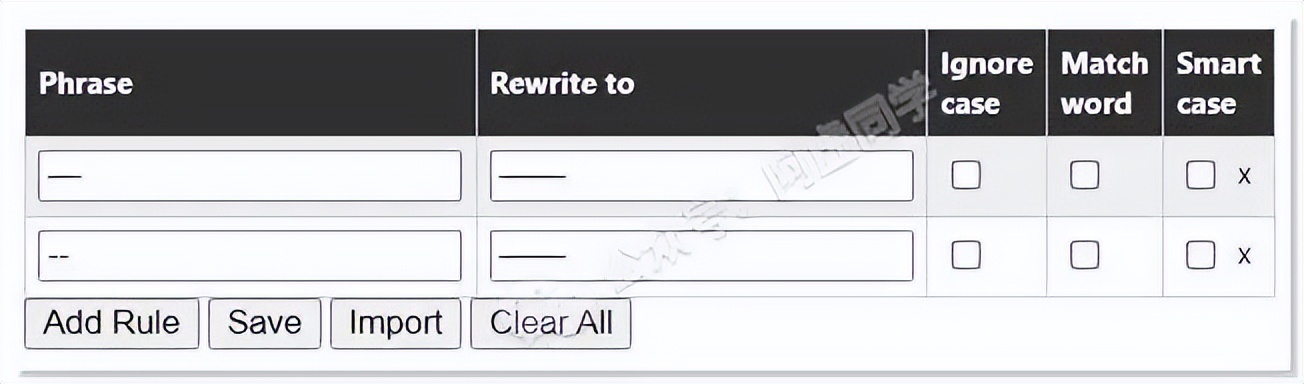
规范网页排版
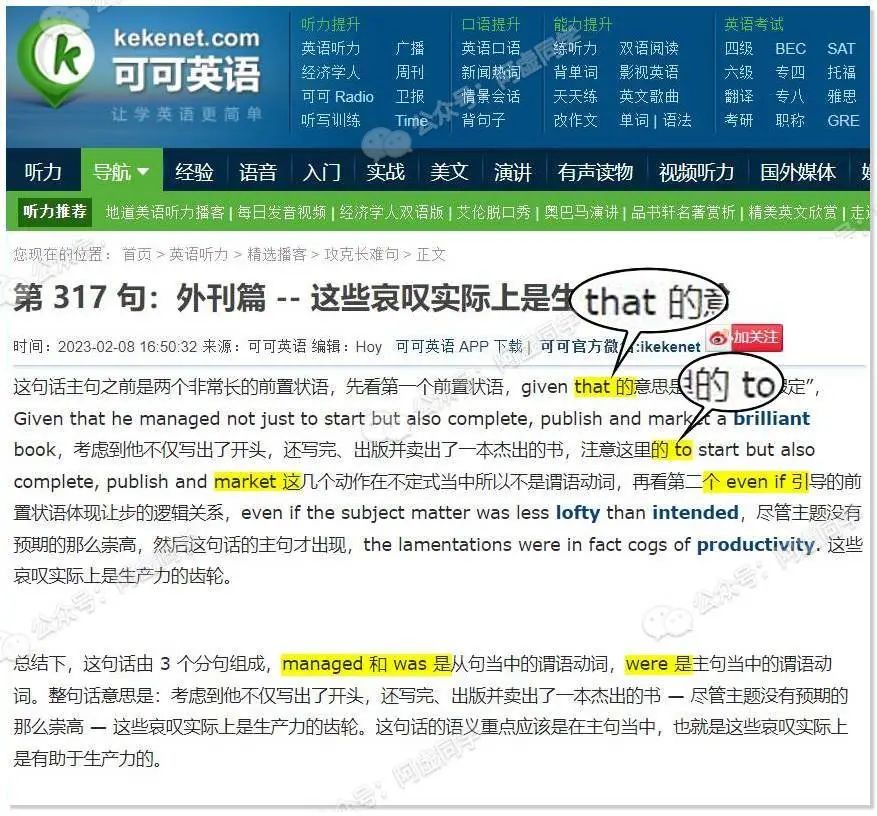
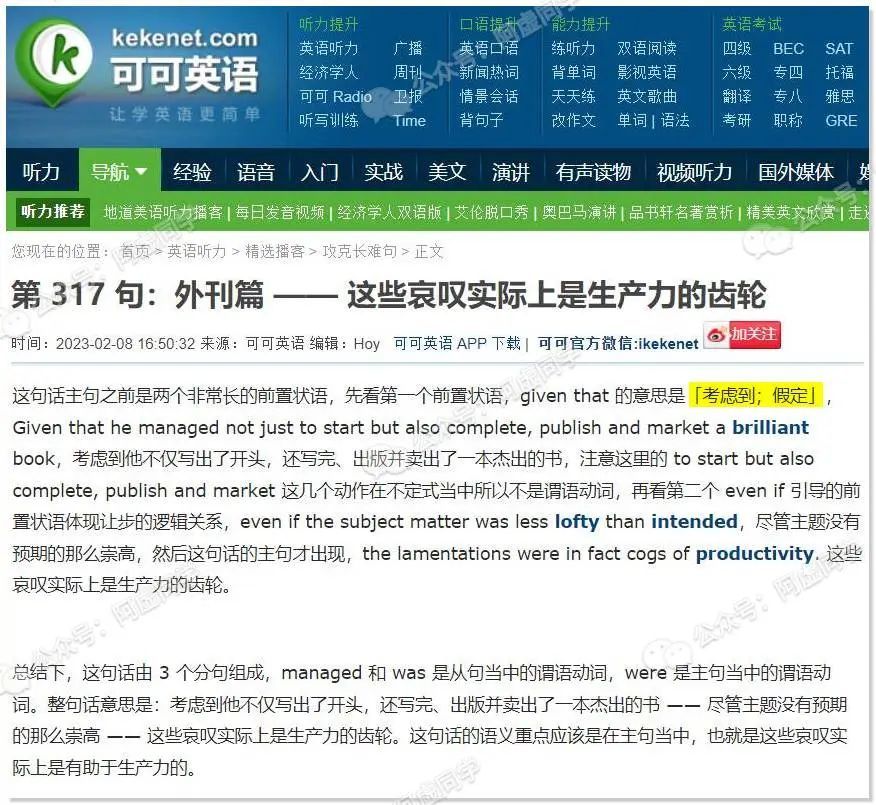
如今的自媒体文章排版大多稂莠不齐,如果你看文章追求一个更好的阅读体验,也可以利用 Text Rewriter 来帮你规范一下一些网页的不规范排版,比如下图这种奇怪的破折号

全部都可以在 Text Rewriter 进行一下替换


1.5
强调关键词
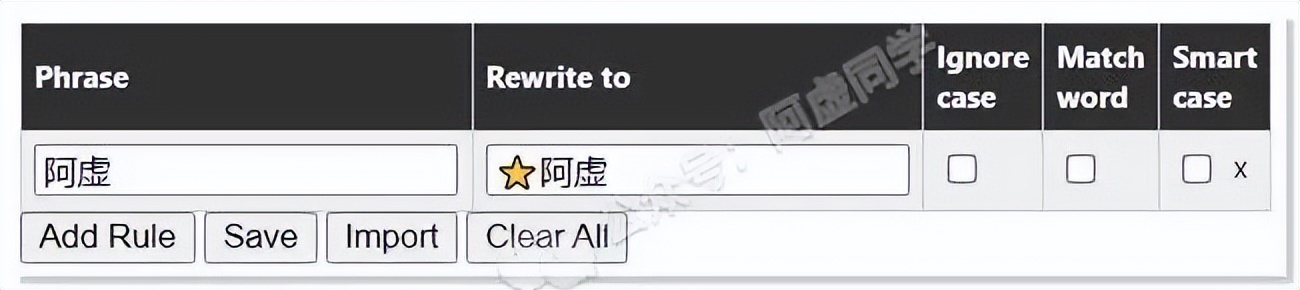
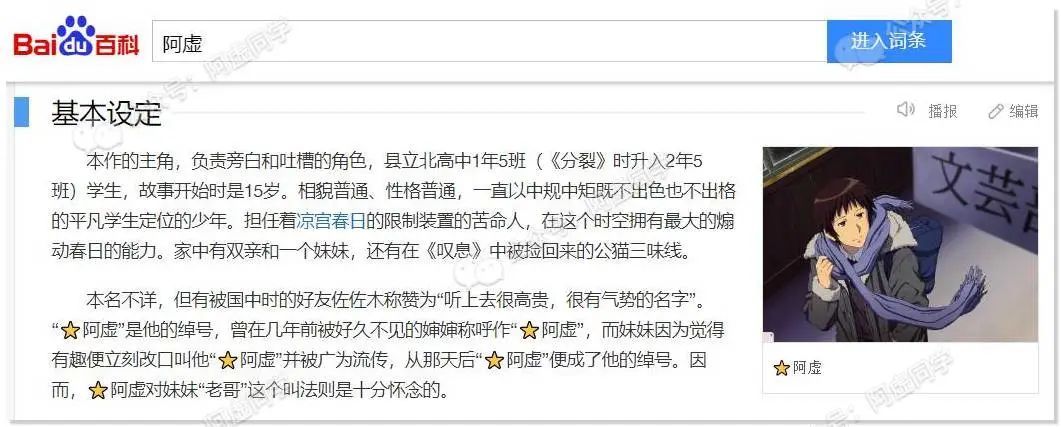
我还可以通过 Text Rewriter 来给一些你想关注的词添加 emoji 等符号

这样在浏览网页的时候就能轻松帮你一眼发现了

其实这个在找资源的时候还挺有帮助,尤其是在国外网站找资源的时候
1.6
使用补充
Text Rewriter 替换的字符默认会对所有网站生效,不过你可以通过在当前页面点击扩展图标使其在当前网站禁用
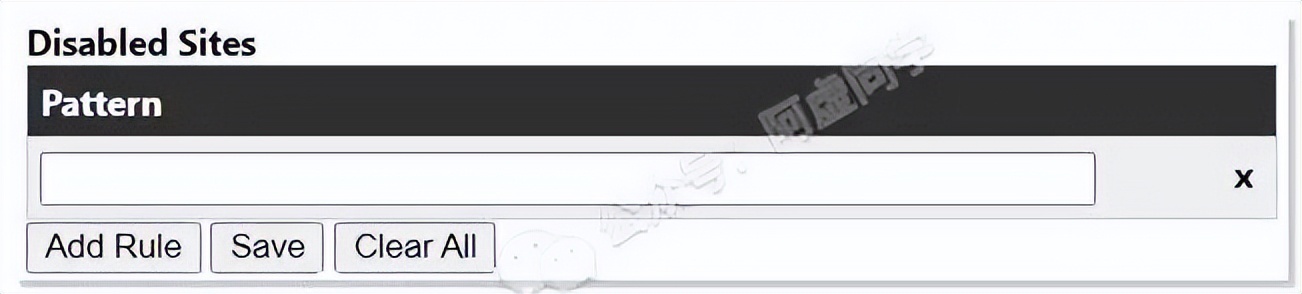
或者也可以在扩展选项的设置中手动添加网址

不过如果反过来呢?比如你只想把他当作一个网页汉化扩展,只需要它在某些网站生效
这个想法其实也是能实现的,只需要搭配阿虚很早就推荐过的「二管家」这款浏览器扩展,就能实现只在打开某网站时自动开启某个扩展

这里顺便提供一下二管家的扩展下载地址:
国内Chrome:https://www.gugeapps.net/webstore/detail/nooboss/aajodjghehmlpahhboidcpfjcncmcklf
国内Chrome:https://www.crxsoso.com/webstore/detail/aajodjghehmlpahhboidcpfjcncmcklf
2
Highlight This
上面说了 Text Rewriter 可以用于强调网页关键词,但添加符号这种方式还是有点反常识的,因为一般操作都是给文字加上高亮
而自然也有文字高亮扩展可用,并且实际上这类扩展相当之多,但阿虚轮番体验了一般还是觉得 Highlight This 这个扩展最好用


这里给几个国内可访问的扩展下载地址:
国内Chrome:https://www.crxsoso.com/webstore/detail/fgmbnmjmbjenlhbefngfibmjkpbcljaj
国内Chrome:https://www.extfans.com/productivity/fgmbnmjmbjenlhbefngfibmjkpbcljaj/
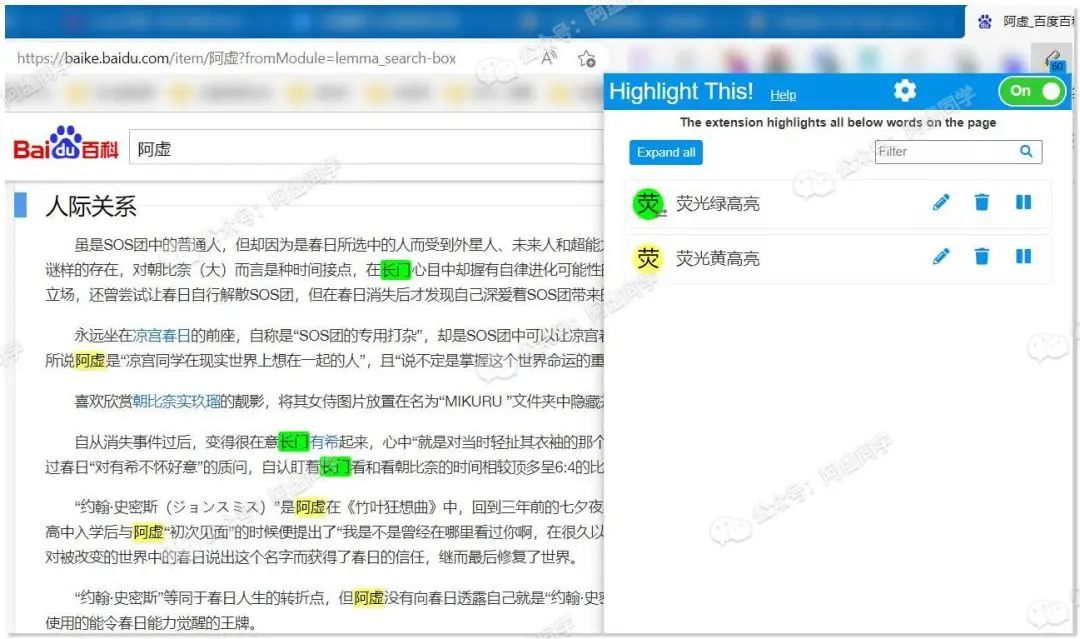
Highlight This 这款扩展的优势在于可以添加分组,同时还可以给每个分组自定义高亮颜色

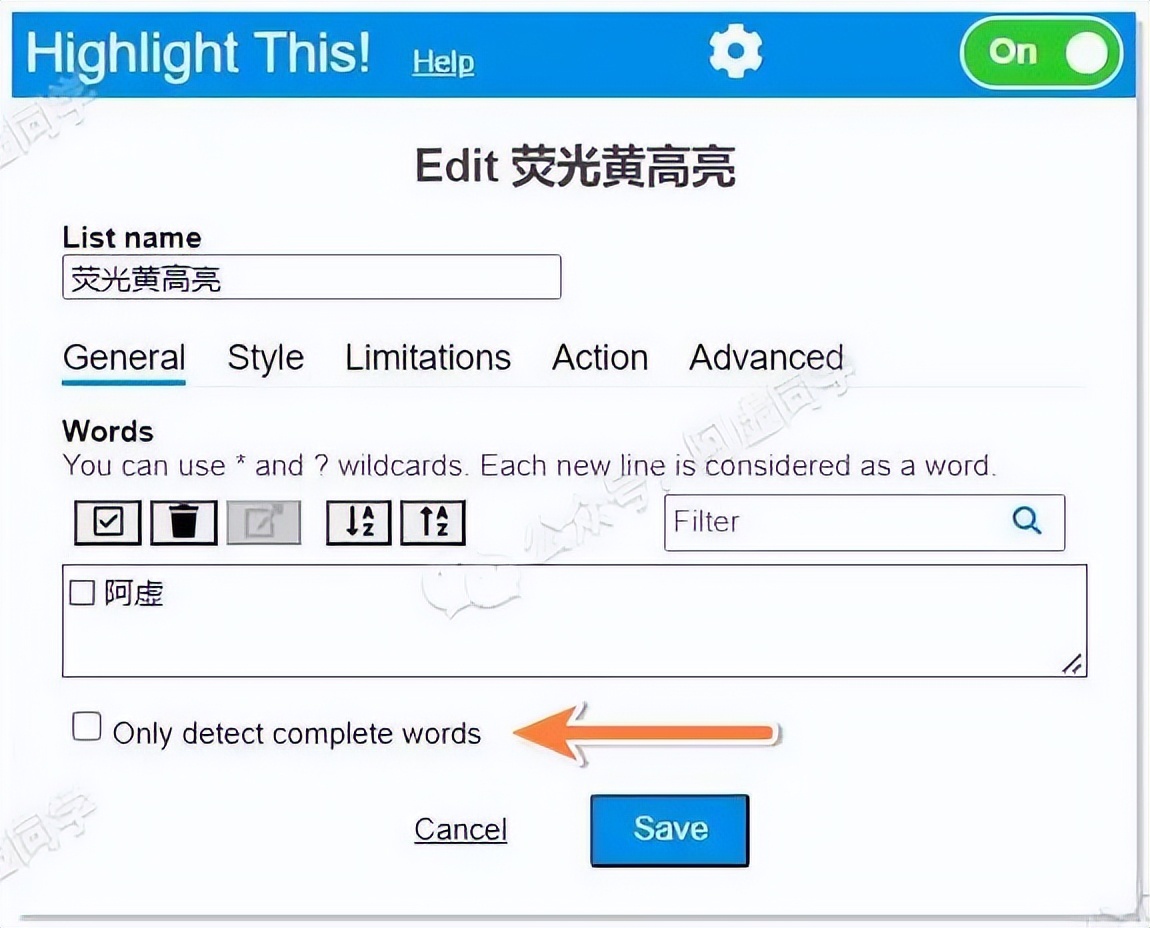
唯一需要注意的是,不要勾选「Only detect complete words」否则网页中的很多匹配词没办法正确高亮

3
双击单词高亮
而如果我们再扩展一下网页高亮这个需求,这里就还有一个扩展可以推荐

还是先给扩展下载地址:
国内Chrome:https://www.gugeapps.net/webstore/detail/双击单词高亮/hiemiigjnmkjedjibioplldlbkhekbjk
国内Chrome:https://www.crxsoso.com/webstore/detail/hiemiigjnmkjedjibioplldlbkhekbjk
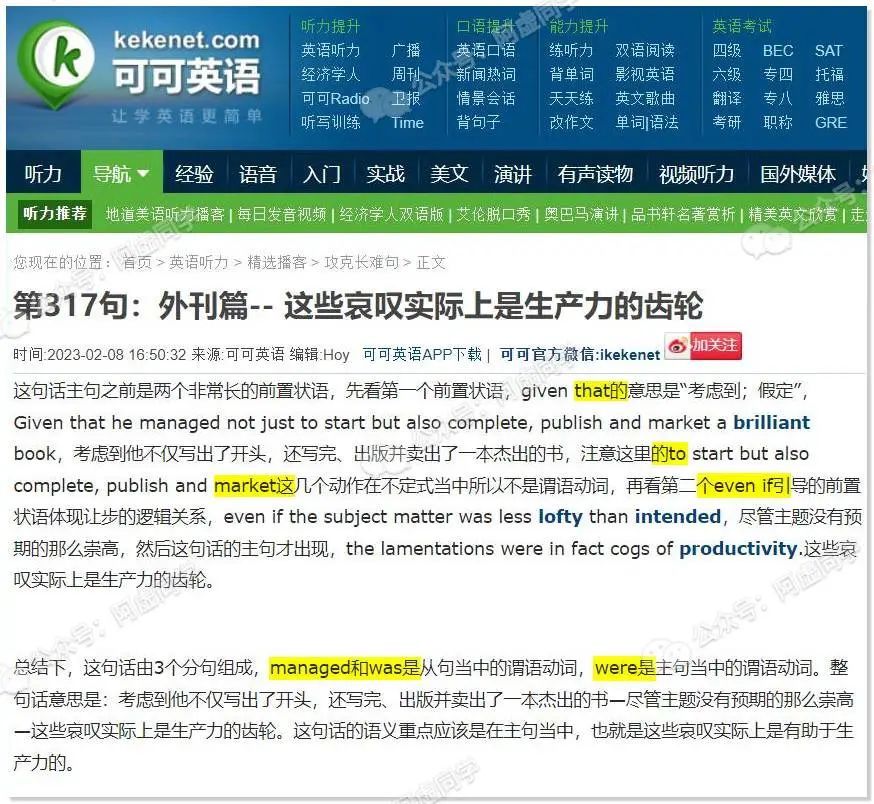
这个扩展实现的功能也很简单,选中网页任意文字之后双击或者按快捷键Alt+S,就能快速高亮当前页面所有该词语,并且还会在网页右方显示位置预览

这个功能其实和浏览器自带的 Ctrl+F 页面内搜索功能很像,但相比 Ctrl+F 来说省去了按键+输入搜索关键词的操作
虽然用到的人可能不多,但这个扩展其实也可以算是看论文、看代码的神器了
4
为什么你们就是不能加个空格呢?
这个扩展的功能就可谓一语道出了,甚至简洁中还带着一丝愤怒——就是一个给网页文字加空格扩展

还是先给扩展下载地址:
国内Chrome:https://www.gugeapps.net/webstore/detail/為什麼你們就是不能加個空格呢?/paphcfdffjnbcgkokihcdjliihicmbpd
国内Chrome:https://www.crxsoso.com/webstore/detail/paphcfdffjnbcgkokihcdjliihicmbpd
但这有什么用呢?
如果你仔细观察过这篇文章,还有阿虚之前写的文章,会发现我在中文和英文字母之间都有保持加一个空格的习惯——这算是一种排版规范吧
PS:汉学家称这个空白字元为“盘古之白”,因为它劈开了全形字和半形字之间的混沌
而这个扩展的作用很简单,就是自动在网页中所有的中文字和半形英文、数字、符号之间插入空白

▲安装扩展前
不仔细看的的确没啥差别,但好的排版其实就隐藏在这种无形间的细节之间

▲安装扩展后
不过可能除了像阿虚这样的文字工作者,还有一些强迫症患者来说可能这个扩展是有点儿小鸡肋

但无论怎么说,还是能让你的网页浏览体验更好一丢丢吧
PS:不过这个扩展可能会在在个别页面错误的将网页源代码 style 标签中的内容进行处理,从而导致页面显示错误,所以有一个作者重复造了个轮子,用油猴脚本实现了类似的功能:https://greasyfork.org/zh-CN/scripts/405952,但油猴脚本的缺点是缺失了对细节的处理,方式相对更粗暴
5
琼斯医生
别光看这个扩展的名字以为这是个医学类的扩展,实际上这也是一款网页排版优化扩展

还是先给扩展下载地址:
国内Chrome:https://www.crxsoso.com/webstore/detail/lggmpimhpmplkengmfmfecohbdbooiem
国内Chrome:https://www.gugeapps.net/webstore/detail/琼斯医生/lggmpimhpmplkengmfmfecohbdbooiem
它能实现的作用有如下:
中英文、中文与数字之间增加半角空格
移除全角标点和英文/数字之间多余的半角空格
移除多于一个的连续感叹号
将省略号规范化为 ……
将引号 “” ‘’ 替换为「」『』
将纯数字周围的全角括号替换为半角括号
有意思的是这个扩展给中英文之间加空格的功能存在问题(很多页面失效),而正好能和上面介绍的「为什么你们就是不能加个空格呢?」相互补充
PS:如果你需求不高,其实也可以用文章开头介绍的 Text Rewriter 来实现琼斯医生的3、4、5等功能
具体使用前后效果阿虚还真没找到很好的网页进行前后对比,不过光从文字描述大家应该能明白了吧

需要说明的是「琼斯医生」这款扩展并不默认对所有网页生效,你需要自行在扩展设置中开启对网页排版,同时也可以设置排除哪些网站
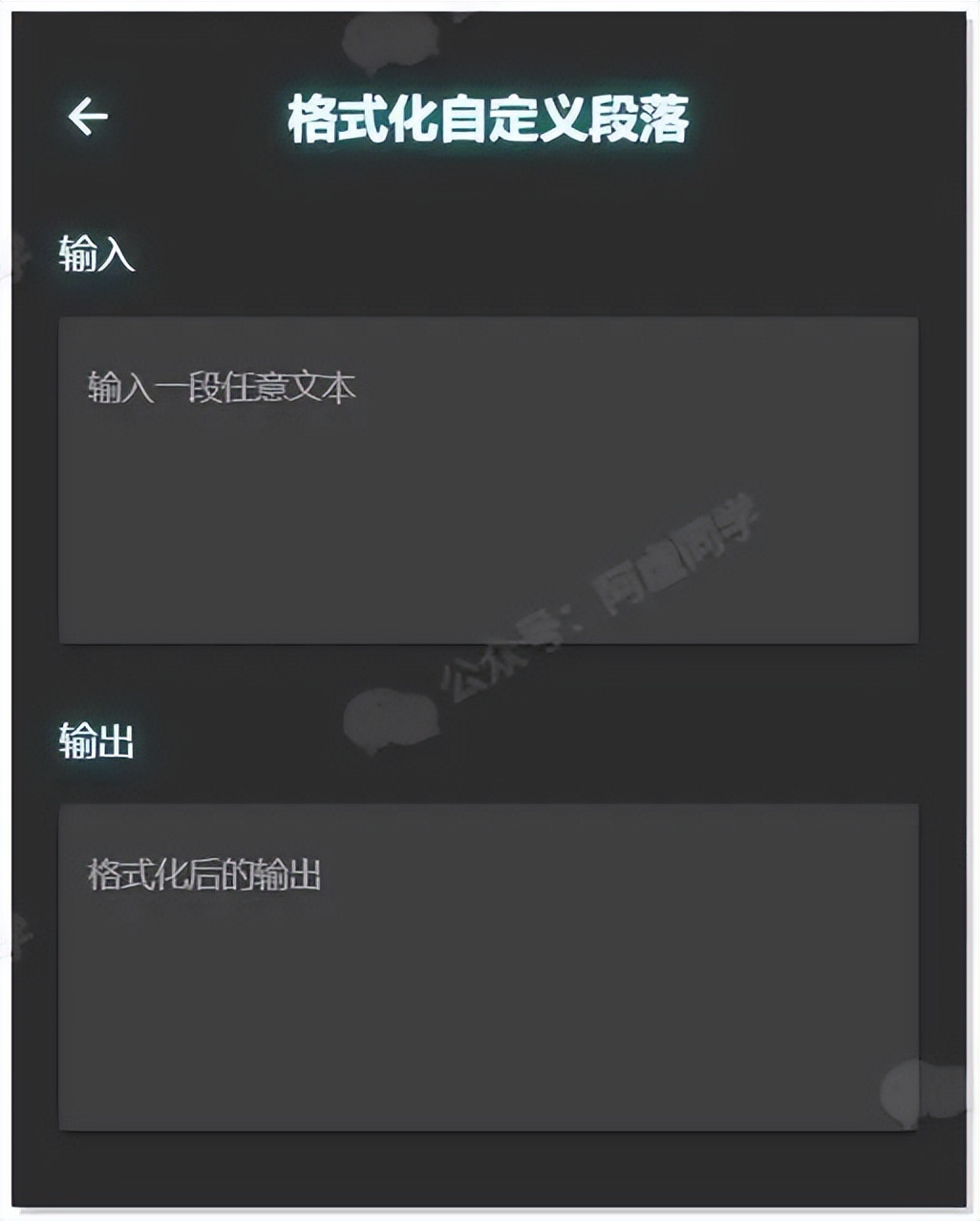
除外你还可以把这个扩展当作文本格式工具,可以在扩展中输入任意文本从而得到格式化后的文本

6
修改网页字体
当然对于修改网页文字这块来说,改字体应该属于不得不涉及的内容
原本阿虚还想推荐一些扩展、脚本的,但我一搜才发现如今的 Chrome/Edge 等浏览器都能直接在浏览器设置中自定义字体了(设置 » 外观 » 自定义字体),甚至如果你的屏幕买大了还可以调整网页字体大小等

不过如果你的浏览器并不能自定义字体的话(比如手机端?)也可以安装「钦定字体」这个浏览器扩展来自定义网页字体:
国内Chrome:https://www.gugeapps.net/webstore/detail/appoint-font/lmjdabbpgabigbonekfpjhfgjekpnkge
国内Chrome:https://www.crxsoso.com/webstore/detail/lmjdabbpgabigbonekfpjhfgjekpnkge
或者你也可以更简单的安装一个油猴脚本来可以实现同样的功能:https://greasyfork.org/zh-CN/scripts/416688
 HEU8
HEU8













评论前必须登录!
立即登录 注册