
Foxit PDF Editor PRO v13.1.5.23566 中文破解版
福昕风腾PDF电子文档处理套件简称“福昕高级PDF编辑器”,它基于业界最优秀的Foxit极速安全PDF引擎,专业级的PDF文档处理、PDF智能表单应用,独具特色...

福昕风腾PDF电子文档处理套件简称“福昕高级PDF编辑器”,它基于业界最优秀的Foxit极速安全PDF引擎,专业级的PDF文档处理、PDF智能表单应用,独具特色...

最近整个 AI 圈⼦都在等一个信号 行业发展停滞太久了,或者说直白点, ” 没得抄了 ” 对话、助手、 ” 贾维斯 R...

有些同学想要下载微信视频号的内容,默认情况下用微信是无法下载的。今天给大家推荐一个开源项目「wechatVideoDownload」,这款微信视频号下载工具,支...

如文章标题,今天打算来分享一些 Windows 窗口工具,用于解决一些类似下述场景的问题: 现在很多网课都会检测窗口,如果你把浏览器挂在后台的话,视频会自动停止...

之前介绍过Ohook激活的原理,无需登录账号,离线的情况下可以将Office 2013~2024以及Microsoft 365永久激活。最近收到很多留言反馈,使...

我们的粉丝普遍比较喜欢折腾和美化系统,最近小编又发现了两个比较好用,由个人开发的免费小软件,能够满足你们的喜好! CTM 工具 这款工具已经上架微软商店,可以直...

废话不多说,分享最近看到的几个不错的东东。 网盘直链解析 国内主流网盘,针对免费用户下载存在诸多限制,主要体现在两个: 非登录无法下载 下载限速 限速暂且不说,...

WPS 是很多人手机上都会安装的手机 APP,虽然移动端对文档制作的要求并没有那么高,不过手机上偶尔阅读一下文件,没有一个 WPS 还真不方便。 原版 WPS ...

Windows11很多人已经用了不短的时间,随着系统的不断升级,各种新的功能和技巧也是逐渐增加,今天来介绍几个比较实用的功能,但是因为功能比较隐蔽,目前使用的人...

短视频文件小,易存储,所以阿虚建议是直接将原视频插入到笔记当中 而长视频文件大,很难像短视频一样操作。阿虚之前的建议是提取重要部分视频转长截图,或者视频转GIF...

之前的屏蔽文件已经到期了,如果有需要,赶紧换上最新的iOS18屏蔽更新文件。避免不小心升级到最新系统。再附上去除设置小红点教程。 写在前面 之前的屏蔽描述文件【...

目前,微软已经将 Microsoft Office 更新到了 Office 2021,根据微软三年一更新的传统规则,Microsoft Office 下一代版本...

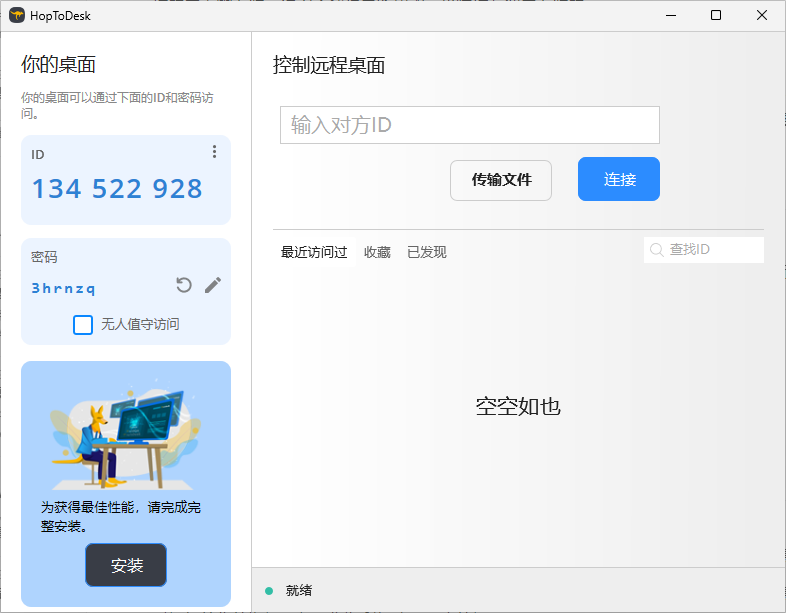
在当今快速变化的数字时代,远程办公已经成为越来越多企业和个人的选择。随着工作模式的转变,安全、高效的远程桌面工具需求也越来越大,国内使用最多的应该都是向日葵和t...

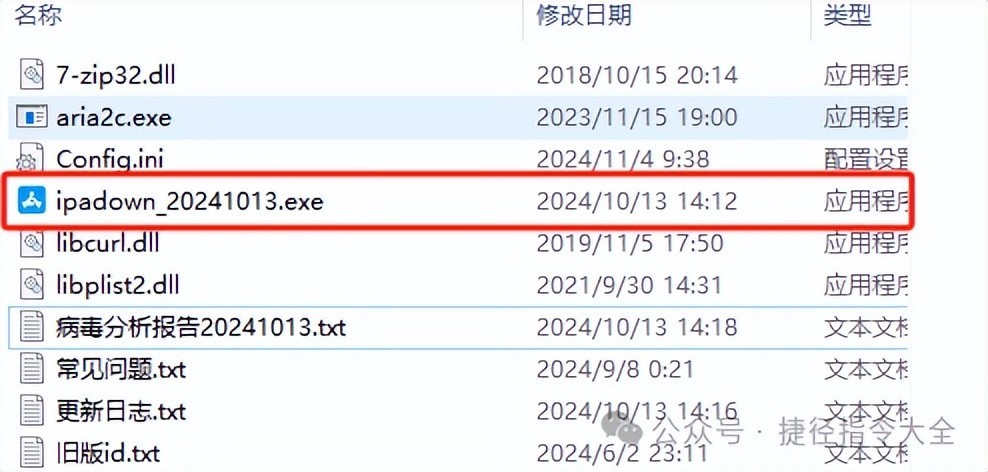
吾爱大神做的一款软件,这款软件可以实现免iTunes、免越狱、免巨魔下载旧版应用,而且支持下架应用的下载,特别好使,尤其是一些已经下架的或者旧版的,现在可以方便...

TrollStore是一款永久的应用程序,它可以让你的设备永久安装ipa,而不会过期.它是利用AMFI/CoreTrust漏洞,由opa334等开发的一款免费的...