目前有非常多的在线实用工具,例如思维导图、在线转换格式等。部分在线工具还支持离线状态下使用。
如果你觉得一些经常用到的在线工具,每次都要通过浏览器访问网站后使用,比较麻烦的话,可以考虑把它生成本地应用。
目前 Chrome 浏览器就支持把网站生成桌面应用程序,不过有个弊端,那就是想要运行它,必须依赖 Chrome 浏览器。
所以今天锋哥教大家直接把网站生成 EXE 程序,无需会编程代码。这里要用到这个「nativefier」基于 Electron 的工具,只要通过一行代码就能生成 EXE 程序。
nativefier使用
目前「nativefier」支持多个平台,包括有 Windows、Mac、Linux,你可以在这些系统里面把网站生成可执行的程序。
1.使用「nativefier」先要安装 Node.js 程序,可以到 https://nodejs.org/zh-cn 官方网站下载,建议下载长期支持版。
2.由于 Node.js 国外源加载速度很慢,我们可以把它修改成国内的源,建议用淘宝的源地址。
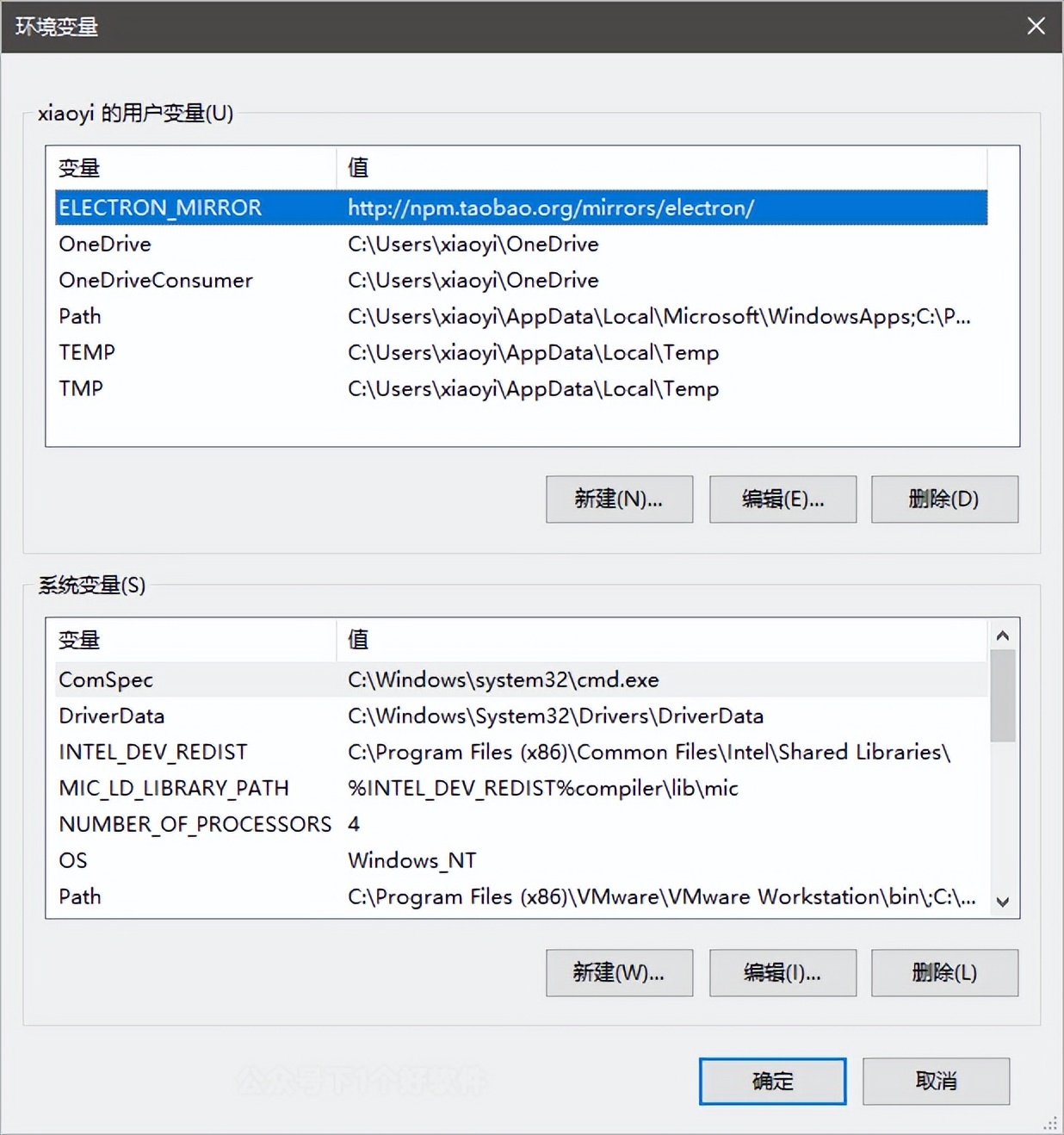
快捷键 Win+Q,搜索系统变量:环境变量 → 新建变量:
- 变量名:ELECTRON_MIRROR
- 变量值:http://npm.taobao.org/mirrors/electron/

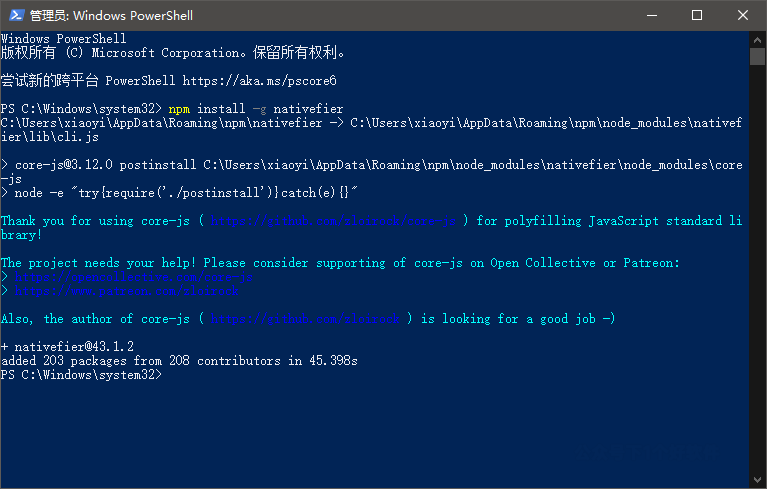
3.快捷键 Win+X,运行 PowerShell(管理员),输入下面的命令开始安装。
- npm install -g nativefier
耐心等待一会,一直到出现 Thank you for using core-js…..for polyfilling JavaScript standard library! 就是安装好了。

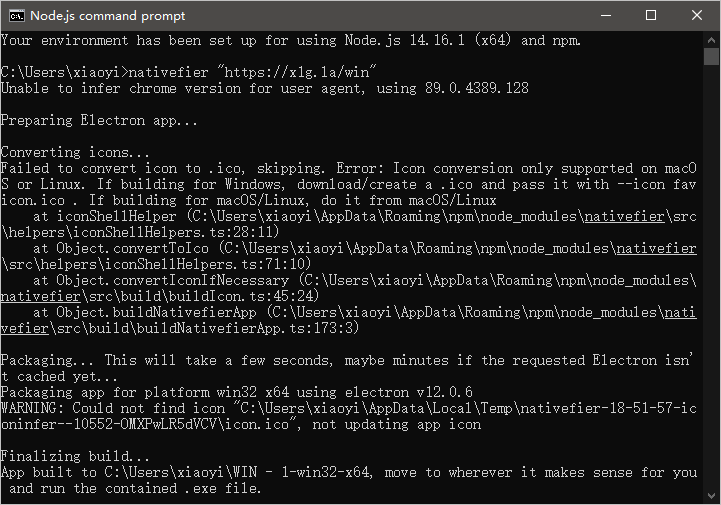
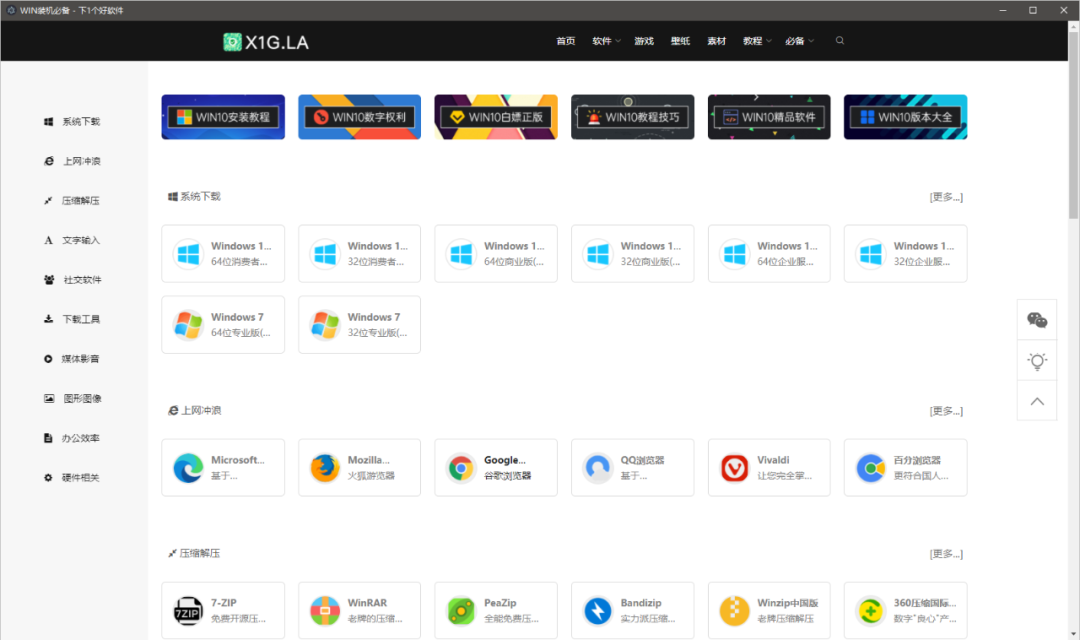
4.接下来就可以把网站生成程序了,运行 Node.js command prompt 输入命令:nativefier “网址”。这里锋哥把之前制作的装机必备导航作为例子:
- nativefier “https://x1g.la/win”

最后 nativefier 生成的程序默认会在 C盘,你的用户名,WIN -1 文件夹里面,运行 WIN – 1.exe 就可以了。在程序里面你可以选中文本内容,通过右键来新窗口打开、复制内容等操作。

另外官方也提供了一些参数,例如可以修改图标、修改程序的默认名称。
- nativefier –name “app名字” “网址”
- navivefier –name “app图标路径” “网址”
图标支持最大图标、最小图标,参考下面的参数:
–min-width “大小px” –max-width “大小px” –min-height “大小px” –max-height “大小px”
5.将本地网页制作成程序,在生成的命令里面添加指向的 HTML 文件,如下:
- nativefier –name “Sample” “index.html”
然后打开 \app\nativefier.json 文件,搜索 “targetURL”,把 targetURL 指定的地址修改成你的 html 路径即可。
总结
通过「nativefier」你可以简单方便的把一些在线工具打包成本地应用,还是比较不错的。
另外从官方的文档里面看到,似乎还支持嵌入 Flash 插件的支持。因为目前还有一些网站需要依赖 Flash 插件,你可以打包成单独的程序来使用。有兴趣的自己研究看看了。
相关下载
- 项目地址:https://github.com/nativefier
- 开源代码:https://xia1ge.lanzout.com/iZB9cova25c
- 项目教程:https://github.com/nativefier/nativefier/blob/HEAD/docs/api.md
 HEU8
HEU8















评论前必须登录!
立即登录 注册